In working with healthcare systems throughout the country, we have found that patient and consumer-facing services are just the tip of the iceberg in what are highly complex organizations.
For example, a healthcare system might include:
- a charitable foundation branch that is engaged in philanthropic and fundraising efforts
- a health plan that offers insurance to consumers and employers
- a career hub that serves both current and prospective employees
- a B2B offering which may have a very different marketing approach compared to the organization's B2C arm
- or even an innovation or incubator hub that aims to push the envelope and engage with researchers, entrepreneurs, and inventors alike
The Challenge
Unsurprisingly, these entities usually have different groups of stakeholders, each with their own business goals, visions, and needs. As a result, they often have unique web properties or subsections of the healthcare system's website, all with different structures, layouts, and design systems. Each of these likely caters to very different audiences and offers various combinations of content and functionality to meet their business goals.
The mission of aha! is to help healthcare systems provide the best user and consumer experiences that drive toward business goals. Satisfying this mission requires creating great consumer-facing experiences and building effective, adaptable, and sustainable systems for our healthcare stakeholders to confidently continue to provide quality care and services to their clientele. So for us at aha!, one of our core questions is 'how might we create a design system that can meet the needs of these different organizational entities, specifically when it comes to the presentation of their web content?'.
The Process
Our approach to designing for organizational complexity balances the need for addressing immediate critical details through the phases of work while maintaining a broad perspective across all entities. This approach helps us create design efficiency and maintain consistency across the entire organization. It begins with working closely with key stakeholders to understand their business needs and their goals for their websites. We often start by designing for one or two web properties while also looking at how fundamental content structures and patterns might be utilized within the other properties. It's also important to define both the overall objectives and audiences of the web property and its role within the greater organizational ecosystem.
Content and Business Goals
Once we have a clear understanding of the priorities and goals for the website, our team audits the existing content and works with the content leads on our client's team to define and update the content strategy. This audit gives us a better idea of how the future state of the content on the site might look. From there, we're able to start identifying the content structures for the site—which it's important to note is not the same thing as the actual words and media that will populate the website. This is often a combination of highly-structured data-driven content such as the provider directory or event listings and organic, manually created content such as information pages or articles.
Experience Design
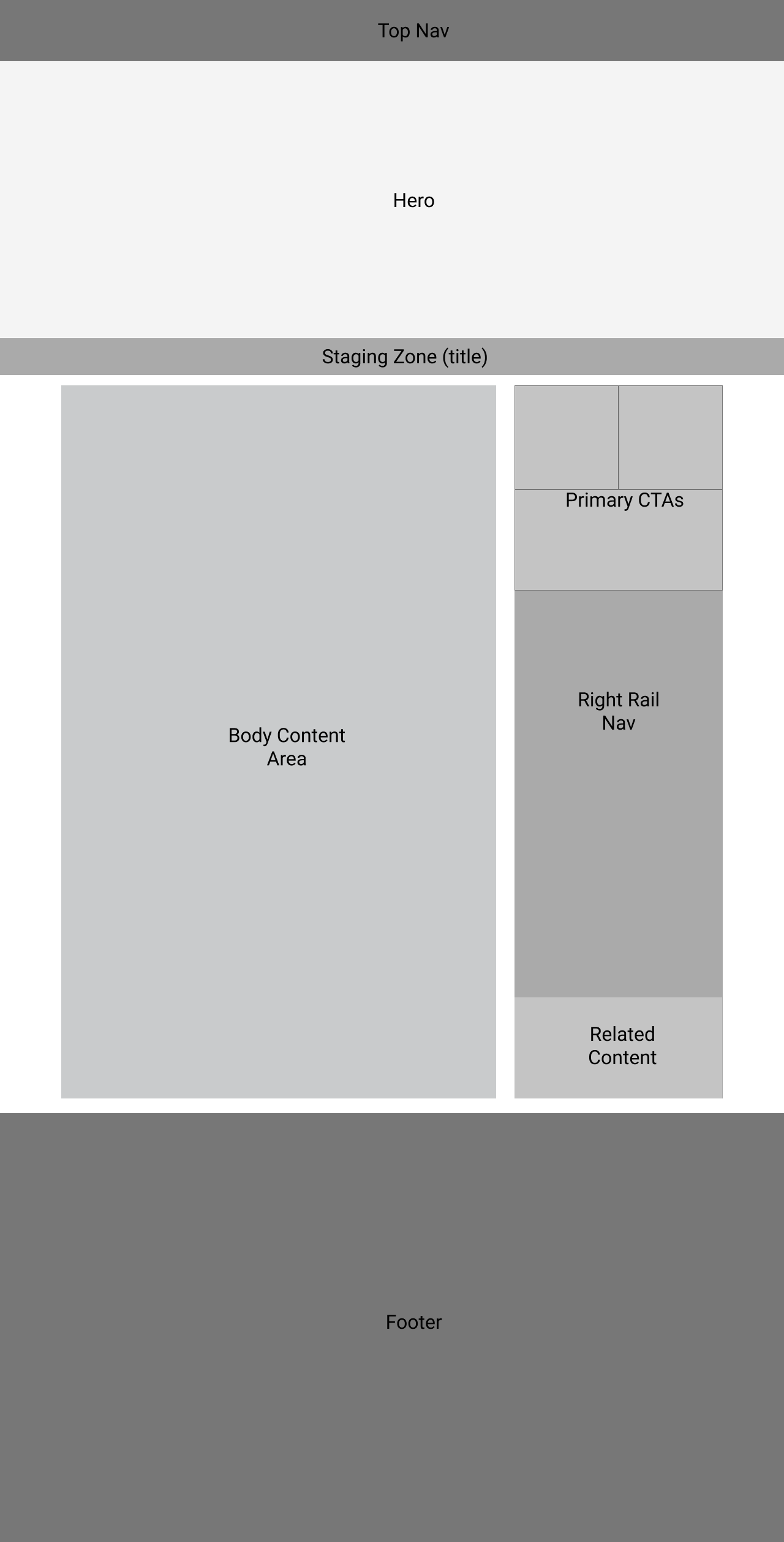
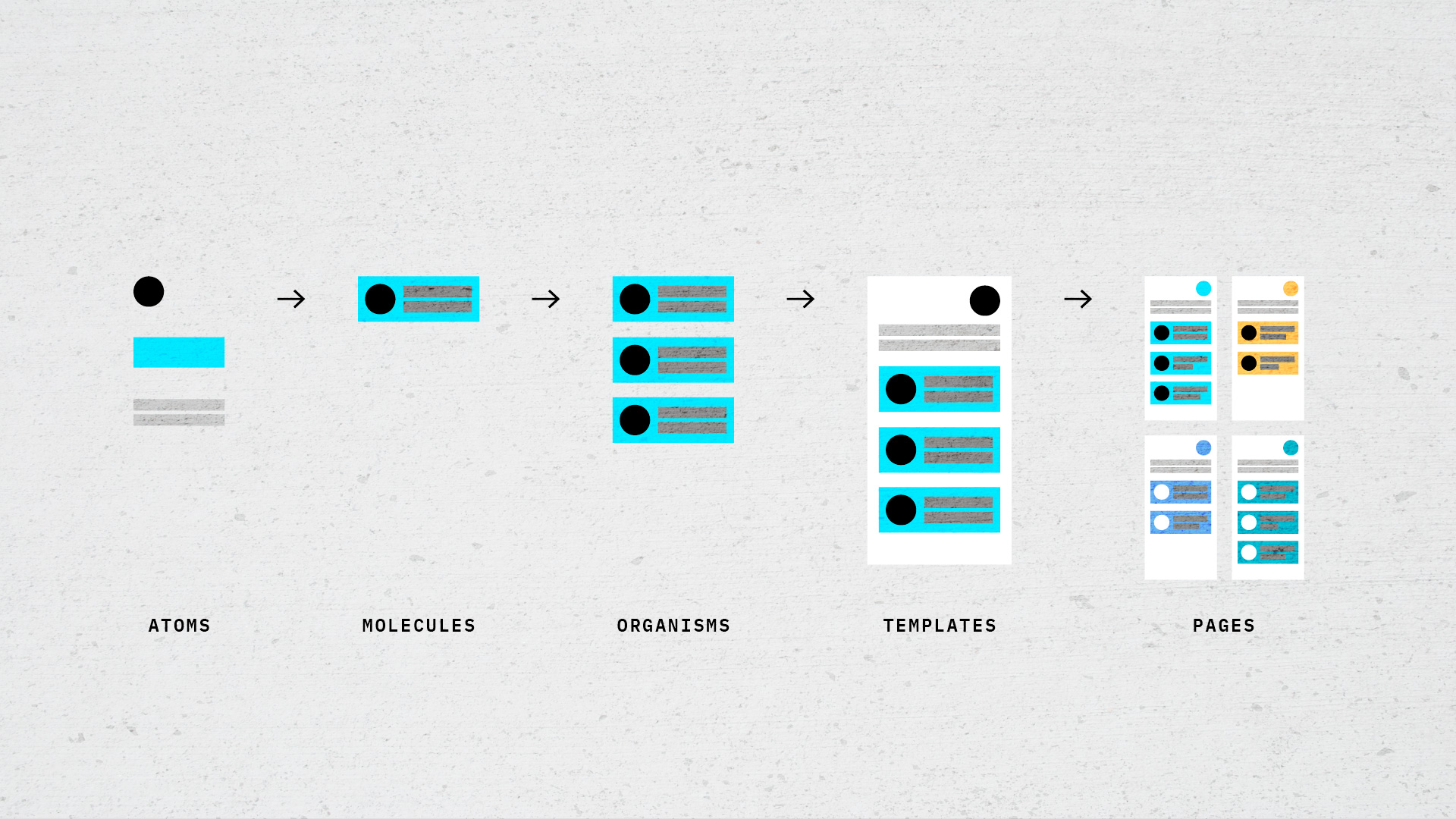
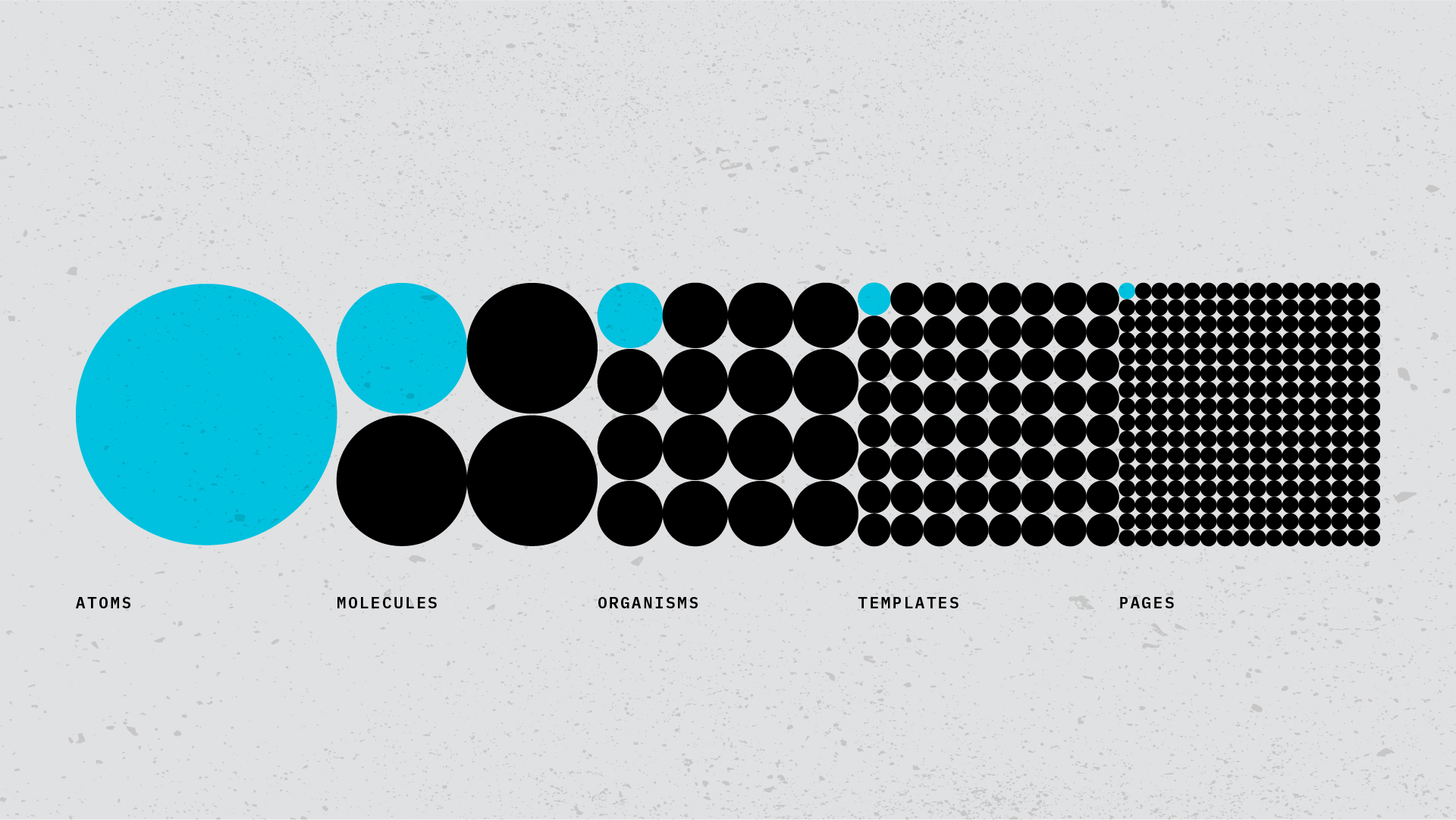
Armed with a strong content strategy and an idea of what content is already available, the next step is for our UX team to define the overall site hierarchy. We begin by building out the site map and collaborating with the business stakeholders to ensure the hierarchy provides an understandable and logical experience for users while prioritizing business goals. Once we have a good high-level view of the site hierarchy, we can begin to visualize general page layouts and explore how the information will be handled across the different page types within the website. We often create artifacts such as "proto-templates" (a term we use for the precursor to our content templates used to define the organization of a page), an atomic design foundation, and a solid definition of viewports and devices the experience will need to support. While that is a topic worthy of an entirely separate post, check out “Atomic Design in Healthcare" by Senior Director of Experience Design, Sam Spicer, to start to understand some of those mechanics.
For this discussion, the beauty of the atomic design system is that components within each level of the system can be reused, built upon, and combined in numerous ways to accommodate any content needs across the various properties. The trick becomes establishing the right atomic make-up, if you will, to carry that broad load. That's where the next step comes in. Once we have a defined content structure for each organizational entity based on discussions and reviews with their respective stakeholders, we can break down the structure into atomic components and leverage them to support the content structures across the various properties. Next, the components can be styled according to the user interface design concepts developed for each party by our visual design team.
Visual Design
As we move into the visual design phase of building the design system, the structures and rules around each component will remain the same but can be updated using the brand standards for each web property as needed. This is important for a few reasons.
1: Each web property can have its own identity and character while maintaining continuity with the overall organizational brand. Each component in the design system maintains the same structure, general functionality, and rules while also affording the ability to change the styling based on the various sub-brands.
2: The design system effectively acts as a master set of components, or building blocks, that can be put together in various combinations and styled for each web property. Therefore we only need to update and maintain the one design system, rather than trying to manage web assets for each different website.
Then, as we design the rest of the websites for the other organizational entities, we'll use the framework we created with our foundational design system and add in any other components that might be unique to those sites, as needed. So as the entire healthcare system continues to grow and evolve and consequently develop new needs, the centralized design system can be adapted to meet those needs, and any updates will cascade throughout the entire organization and each of its entities.
At aha!, we've been successful in our approach to designing for complex healthcare systems. Not only because we build reusable design systems that will effectively serve our clients and their customers well into the future, but because we build sustainable design systems that are deeply informed by both content strategy and business goals. While every system has its unique challenges and constraints, aha! revels in creating digital efficiencies so that systems can focus on their customers' truly critical healthcare needs. So there are many moving parts in the creation of a design system that can adapt to the needs of the various entities within the organization. Still, it is crucial to do so hand-in-hand with the content workstream and business stakeholders.