Few organizations are as complex and intertwined as healthcare organizations. Whether they know it or not, design systems that bring consistency and ease-of-use to digital experiences are a must for any modern organization, let alone healthcare, and those design systems have never been simple.
In response to the explosion of mobile and tablet device use, Responsive Web Design, by Ethan Marcotte, in 2010 provided a way to handle those devices but demanded that design teams think in multiple dimensions at once. Designing a single experience that satisfied multiple device screen sizes, not to mention user contexts, meant letting go of “pixel perfect design,” where designers and, yes, clients, could see exactly how every experience would look. Managing how a single module, like a simple call to action (CTA), would present in all variations bent more than a few brains, much less entire pages, and sites.
An Introduction to Atomic Design
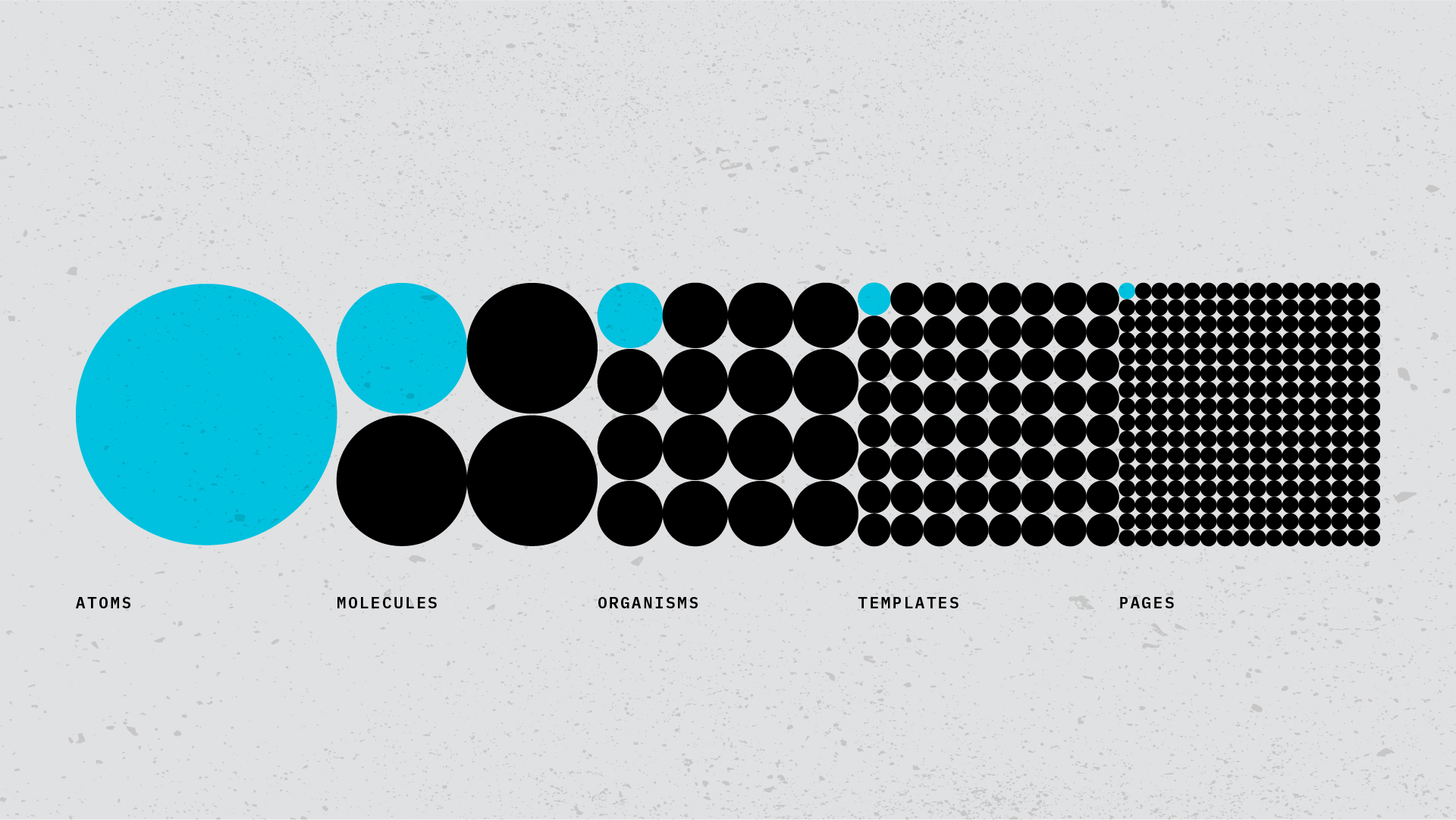
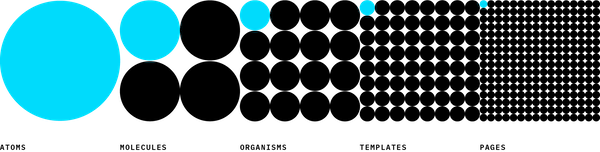
Enter Atomic Design, introduced in 2013 by Brad Frost. Like so many great ideas, it is both simple and incredibly complex at the same time. The basic premise is that interfaces are composed of a myriad of text, links, buttons, and multiple other interface elements. These elements must be presented across device sizes and contexts, but can all derive from common base components, or atoms. These atoms can be assembled into molecules, and then organisms and ultimately into templates and pages.
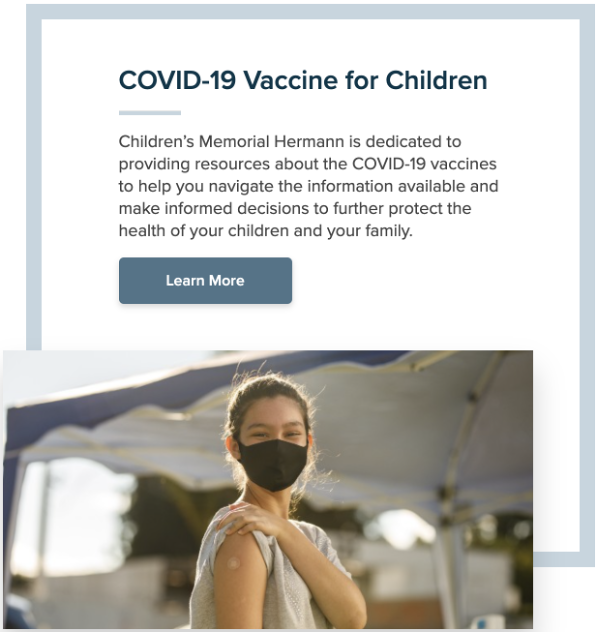
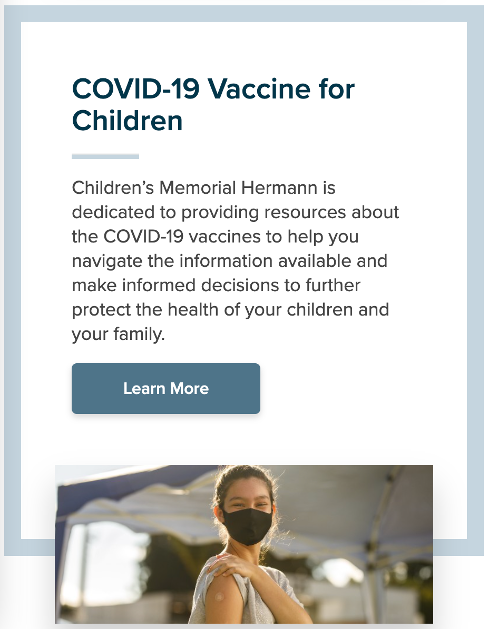
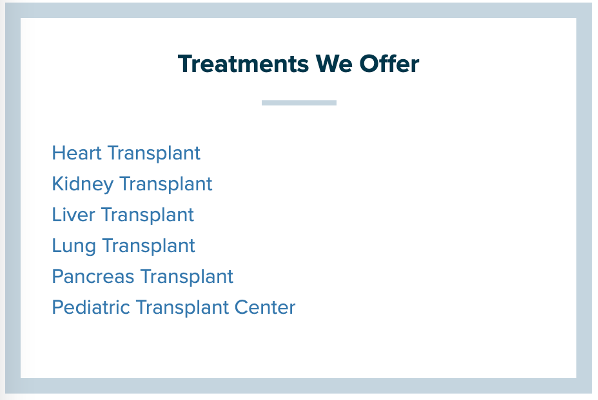
Here’s an example of a relatively simple CTA from our recent work with Memorial Hermann.
 Desktop
Desktop Mobile
Mobile
The “Learn More” button is considered an atom, as are the image, headline, blue dash accent, and introductory copy. Each of them has their own defined behavior and properties. They are then assembled into the call to action molecule.
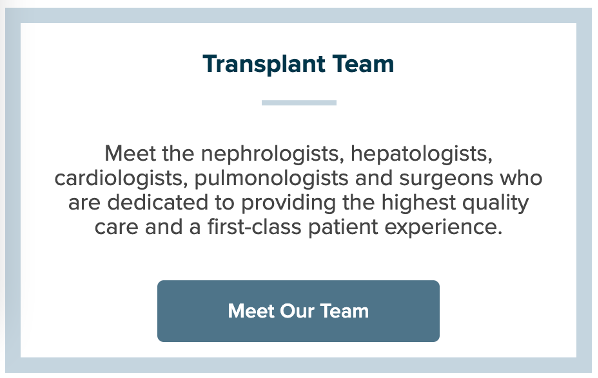
Those same atoms can be reused in different ways to create other molecules. Here, we see the same header, accent dash, text, and buttons leveraged in a different way, along with basic text links, to create a related links molecule and a simpler, non-image, CTA.
 Related Links
Related Links Non-Image CTA
Non-Image CTAAtomic Design Benefits
The benefits to any organization, not just healthcare, quickly become apparent.
- A common structured system — When trying to manage multiple design teams, stakeholders, and content authors, having a common system that everyone already is familiar with expedites content deployment. There is no re-inventing the experience wheel.
- Consistent brand presence — Presenting a consistent brand presence allows organizations to message across multiple channels in the marketplace that can all reinforce each other by being easily recognizable. Whether via social media, mobile app, or website, there is a cohesive brand look and feel.
- Consistent user experience — It is hard enough to get users to come to your site. Once they do, consistency reduces friction and lets them focus on their task and not waste time learning new conventions and interfaces along the way.
- Simplified maintenance — Updating the style for a single button, as opposed to 12 button variations, and having confidence in how that change will propagate throughout the site is invaluable. Again, it allows the organization to focus on the message, instead of the mechanics of its delivery.
Benefits to Healthcare Organizations
All this, alone, should convince any organization to pursue an Atomic Design strategy. But what are the unique benefits to healthcare? I’m glad you asked.
Mergers & Acquisitions
The speed and volume of M&A in the healthcare industry have been staggering over the last few years. Whether it is the acquisition of competing systems or standalone hospitals, there is already enough complexity in managing cultural change. Managing the alignment of brand and experience is a lot easier with a common and scalable design system. At least, it’s one less challenge to overcome.
Disparate Regional or Service Line Presence
Most healthcare organizations have grown out of merging regional hospitals or distinct specialty practices, each with their own legacy brand identities. The core issue becomes one of fractured brand presence and lack of consumer awareness. While this is certainly part of a larger experience challenge, unifying those disparate specialty or hospital groups with a common experience allows for the halo effect of each other to come through.
Rapid Technology Evolution
Another massive trend in the healthcare space is the recognition of aging digital platforms. From content and digital asset management to CRM, healthcare systems are recognizing that to perform in a modern digital landscape they have to upgrade their capabilities. Now becomes the perfect time to introduce consistency and centralized design system management to organizations as they are already adapting to technology and process changes. As these new technologies are brought on line, the design system can evolve and grow to accommodate the channel or messaging needs being served and become stronger for it.
Final Thoughts
Remember when we said that Atomic Design was both simple and incredibly complex? As my colleague, and the absolute smartest person I know, Cindy Larson pointed out in her article The Project Must End but the Product Lives On, creating modern digital experience must be treated like any product. It is never a one and done effort but instead a process of creation, iteration, refinement, and growth. The same holds true for Atomic Design. It is a concept and tool that can empower you but it will take effort and commitment to bring to life, make it stick, and deliver but it is worth it. Luckily, we are pretty good at all of that.